flutterでtwitter

新しいtwitterクライアントflutterを試してみたので紹介します。
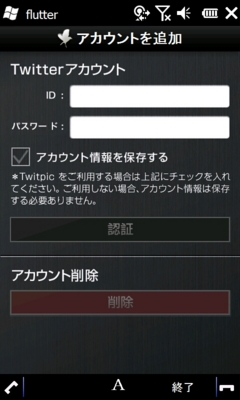
こちらがflutterの初回起動画面。
アカウントの設定を行います。
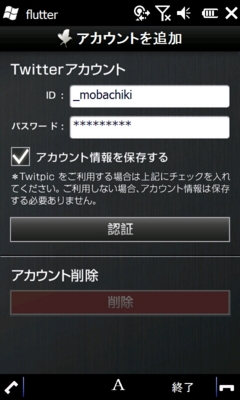
ここでIDとパスワードを入力して「認証」をタップすることでtwitterにログインできます。
画像のアップロードを行いたい場合は「アカウント情報を保存する」にチェックを入れておく必要があります。


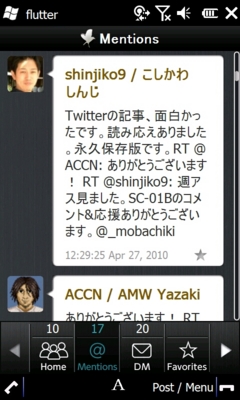
画面下部にいくつかアイコンが並んでいます。
「Home」「Mentions」「DM」「Favorite」「Sents」「Search」などが利用できます。
「Home」は自分のフォローしている人のTLを表示。
「Mentions」は自分宛のリプライ一覧。
「Sent」は自分の発言一覧となっています。



画面右下の「Post/Menu」をタップするとメニューが表示されます。
「Tweet」「DM」「設定」「プロフィール」「ユーザー検索」「終了」といった項目があります。
「Tweet」は発言画面です。画像のアップやハッシュタグ用のハッシュの入力も出来ます。


「設定」画面は以下のとおりです。
「アカウント設定」「自動更新」「読み込み最大件数」「通知」「短縮URL」「色分け表示」「ツイートの保存数」「アイコンのキャッシュをクリア」「再起動時の表示位置」「起動時の自動更新」などが設定できます。

一覧性よりも1発言ごとにしっかりと表示するの事を主眼に置いたアプリケーションのようです。
指で画面をどんどんスクロールさせて利用するのがよさそうです。
マーケットプレースからダウンロードできますが、QVGAやスクエア液晶のものは利用できないようです。